WordPressで制作したサイトを守るSecurity Headers
WordPressで制作したサイトは、プラグインの「Really Simple SSL」を適用すれば簡単にサイトのSSL化が達成できます。
しかしWordPressは世界で最も利用されているCMS(コンテンツ管理システム)のため、格好の攻撃対象となります。
.htaccessファイルにHTTPセキュリティヘッダを追加設定することで、WordPressのセキュリティを高め、攻撃を減らすことが可能です。
まずはサイトの脆弱性をチェックしましょう
HTTPセキュリティヘッダの強度をチェックするWebサイトをご紹介します。
securityheaders.com(英語サイト)

英語版ですが見やすく、結果もわかりやすいのでこちらを利用すると良いです。Aプラスまでランクを引き上げるようにしましょう。
rakko.tools

中古ドメイン販売の会社が提供するHTTPヘッダーセキュリティチェッカー。日本語サイトで、各セキュリティヘッダの説明が載っているので理解を深めることができます。全体のランクなどは表示されないので、HTTPセキュリティヘッダを詳しく知りたい人向けです。
もし悪い結果が出てしまったら

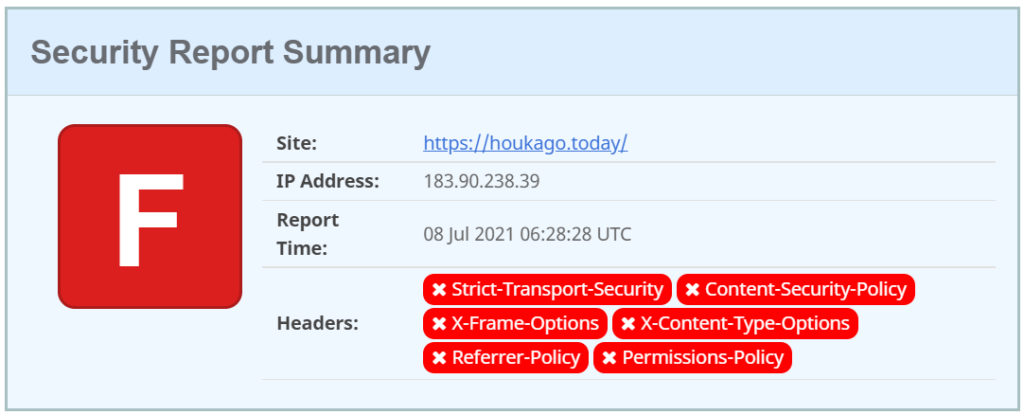
HTTPセキュリティヘッダを何も設定していないと、このようにサマリーに「F」と表示されます。これだとサイトが危険な状態にあるだけでなく、SEO的にも良くありません。早速、対処しましょう。
.htaccessにHeaderの設定を追記する
サイトのドメイン直下にある.haccessファイルを開き、以下の設定を追記します。
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always append X-Frame-Options SAMEORIGIN保存してから再度セキュリティチェックを行います。

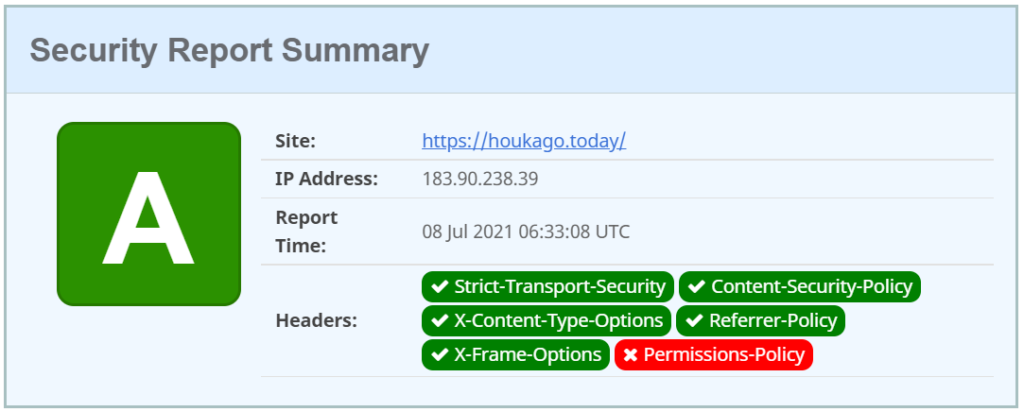
色がグリーンになり、ランクもAに上昇しました。これで安心ですが、よく見ると一つだけ「Permissions-Policy」が赤くなっています。Aプラスまで引き上げるために以下の設定を行います。
Permission Policy設定を追記する
Permission Policyは、使用できるブラウザの機能を制御するセキュリティヘッダーです。.haccessファイルに以下のコードを追記します。
<IfModule mod_headers.c>
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
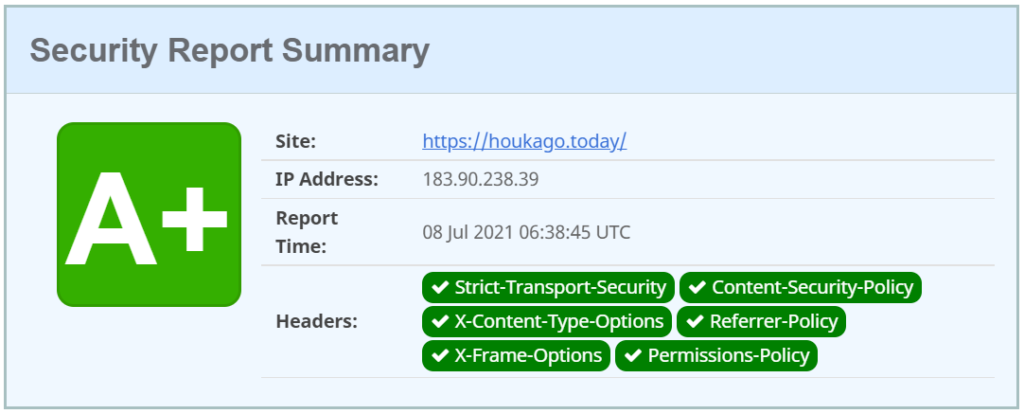
</IfModule>.haccessファイルを保存してから再度セキュリティチェックをしてみましょう。

Aプラスまでランクが上昇しました。

